
- #CODE EDITOR WITH LIVE PREVIEW HOW TO#
- #CODE EDITOR WITH LIVE PREVIEW PORTABLE#
- #CODE EDITOR WITH LIVE PREVIEW PRO#
- #CODE EDITOR WITH LIVE PREVIEW SOFTWARE#
The ability to clean the source code with several tweaks to choose from is a useful feature. You can also adjust the text size while working on the HTML code. The free version provides you the option to clean your code, generate a demo text for a test, ability to easily pick up a color code, and compress HTML code. An interactive demo should help you get a jump start when you start using it.
#CODE EDITOR WITH LIVE PREVIEW PRO#
The online portal is supported by advertisements, but you can get rid of it by upgrading to the pro version while unlocking some more features. Unfortunately, you cannot customize the color of that, but that should not be an issue for the most part. To start with, syntax highlighting is an essential addition. HTML online editor is an impressive real-time HTML editor with a bunch of features. I wish there were a vertical view choice, but the horizontal view works by default, and it should be comfortable for use in a desktop web browser. If you want a simple real-time HTML editor with no bells and whistles, Squarefree is a popular option. If you are trying this out, you should also look at some of the best CSS frameworks to make use of them.
#CODE EDITOR WITH LIVE PREVIEW HOW TO#
Codepen is suitable for both professionals and students you just have to know how to work with HTML, CSS, and JavaScript. Not just limited to your own creation, you can also explore what others do and customize existing codes and play with them to learn interesting things. To unlock all the features, you may have to opt for the pro version. You can change the layout and tweak some options for free. It may not be the perfect tool for beginners, but if you know CSS and JavaScript along with HTML, Codepen can be a fun place to write code and get a live preview of how it looks like. CodepenĬodepen is a trendy real-time editor for web development that also supports HTML editing. Now that you know the potential advantages of using a real-time HTML editor let us look at some of the best online real-time editors available with some offline options as well.
#CODE EDITOR WITH LIVE PREVIEW PORTABLE#

Real-time HTML editors provide you with a live preview of what you are editing/creating. How about real-time HTML editors? Do they make things easier? Real-Time HTML Editors Hence, finding the perfect HTML editor for your use case is important, no matter whether you are a professional or a student.

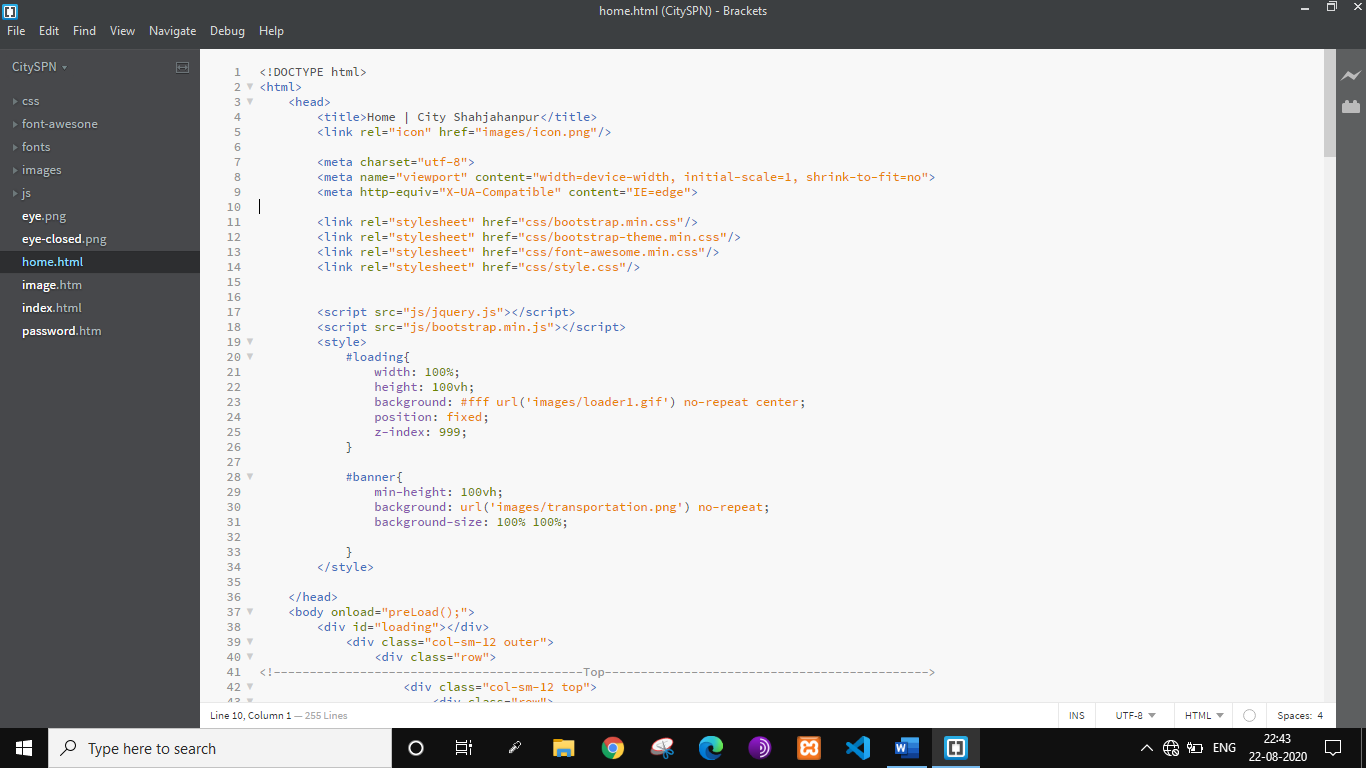
To extend the built-in functionality, you will also find support for various plugins that should help you improve your workflow. Features like-auto-complete, push files to your GitHub repository, beautify your code and more. You will find several features in them that make it easy to work with HTML. Some of my personal favorites include Brackets by Adobe (no longer supported) and Atom by GitHub. Several types of text editors let you edit HTML.
#CODE EDITOR WITH LIVE PREVIEW SOFTWARE#
What is an HTML Editor?Īn HTML editor is software that focuses on creating/modifying HTML codes.

Here, I will highlight a few things about HTML editors and list some of the best real-time HTML editors available for web development. Usually, the features available in an HTML editor help you write/edit HTML code faster by avoiding common errors. While you can edit HTML codes using any text editor, an HTML editor always comes in handy with several functionalities. In fact, more than 92% of websites use HTML. If you are involved in building a website, chances are-you know a bit of HTML (HyperText Markup Language).


 0 kommentar(er)
0 kommentar(er)
